
当サイトのユーザアクセスをみていても、スマホとPCのアクセス数は半々です。当サイトはまだPCからのアクセスが多い方で、サイトのジャンルによってはスマホからのアクセス数が圧倒的に多い場合があります。時代の流れを感じます。
さて、最近はレスポンシブルデザインといって、パソコンでWebページを開いたときの表示と、スマホでWebページをひらいたときの表示を切り替える仕様になっているWebページが圧倒的に多くなってきています。Googleからも「スマホ表示に対応していないWebサイトは検索順位をさげる」という指針がでているので、今後ほとんどWebサイトが確実にパソコンとスマホで表示方法を変えるようになります。
確かにスマホ専用の表示はスッキリして、表示が見やすいことも多いのですが、困ったことにスマホ表示はパソコン表示と比べて、情報量が少なくなっていたり、そもそもパソコン表示では利用できていたサービスが、スマホ表示では利用できなくなったりします。
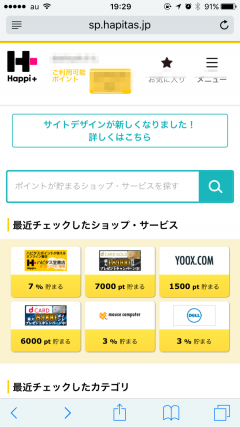
例えば、2015年12月にスマホページのでデザインを完全リニューアルしたハピタスです。
すっかりデザインが変わってしまいました。そして、利用できるサービスも大幅に変更になっています。

特に
「みんなdeハピタスポイントがどこにも見当たらない!!!」
という問題が。
システムが変わらない限り半永久的に月5千~1万マイル貯める方法
を実践する上で大問題です。
そもそもなくなったのか、階層深くに入り込んでしまったのか・・・とにかくこれまでのようにトップページからアクセスできなくなったのは間違いありません。これはスマホをメインで使っていて、マイルを貯めている人にとっては大打撃です。
私はMacを常に持ち歩いていますし、家ではデスクトップPCを使っているので、何の問題もないのですが、困っている人も多いのではないでしょうか。
ということで、本記事ではスマホでもパソコン表示する最良の方法を紹介します。これでみんなdeポイントも利用できるようになります。
iPhoneでPCサイトを閲覧する方法
Appleが用意した方法として、Safariには標準で「デスクトップ用サイトを表示」という機能が搭載されています。
iOS9で説明します。
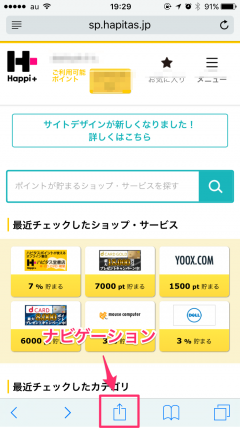
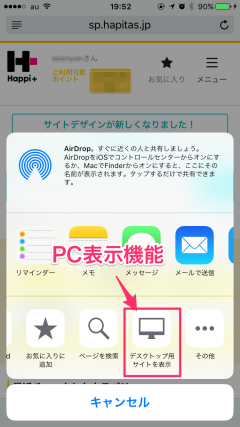
SafariでWebサイトを開いたあとに、上のURLをタップすると、下にナビゲーションが表示されます。そのナビゲーションの真ん中のアイコンをタップします。

すると、「デスクトップ用サイトを表示」というメニューがあります。

これをタップすると、PC表示に変わります。
しかし、サイトによってはこの対応をしても、PC表示になりません。
ハピタスはPC表示できないサイトの一つです。GetMoney!やげん玉はPC表示できます。
そこで、確実な対策を紹介しておきます。
対策としてはSafari以外のブラウザアプリを使うことです。

いくつか選択肢はありますが、例えば「ドルフィンブラウザ」というアプリ。

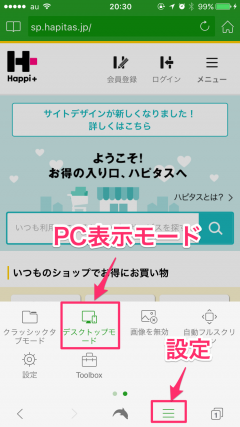
http://sp.hapitas.jp/
にアクセスすると、スマホ表示となりますが、下のメニューからデスクトップモードに設定しておいて、

http://hapitas.jp/
にアクセスするとPC表示となります。
※ハピタスの場合は、デスクトップモードに設定しなくても、上記URLに直接アクセスすると、PC表示になりますが。
iPhoneユーザは基本的にSafariを利用するのが一般的だと思います。ドルフィンブラウザを常用ブラウザにすることはちょっと考えにくいので、サイトに合わせた使用になると思います。
AndroidでPCサイトを閲覧する方法
Android端末は現在タブレットしか保有していないので、スクリーンショットはありませんが、AndroidもiPhone同様に、標準ブラウザのGoogle Chromeにデスクトップ表示機能が備わっています。
そして、ChromeでもPC表示できないサイトがあります。
しかし、ドルフィンブラウザはAndroid版もあるので安心してください。

Androidでは常用ブラウザはChromeかと思います。やはりドルフィンブラウザを常用ブラウザとして利用するのは考えにくいので、サイトに合わせて使用するようにしましょう。
まとめ
スマホ全盛時代となり、スマホ表示とPC表示を切り替えることが一般的になってきました。ところが、スマホは画面が小さいため、見やすさを優先して、PC表示と比べて情報量や提供サービスを制限する場合が多々あります。
本記事を書いている時点では、iPhone、Androidともに「ドルフィンブラウザ」というアプリを使用すれば、スマホでもPC表示可能です。(今後使える保証はありません。また、Windowsスマホは未確認)
最後に。
個人的な見解としては、OS標準のブラウザアプリ(iPhoneのSafariやAndroidのChrome)の機能で表示を切り替えられないようなWebサイト設計にするのはユーザフレンドリーではないと思っています。
スマホとPCの境界がなくなってきている今、スマホの狭い画面であってもPC表示のまま見たい人も多いはずです。それだけスマホのタッチパネルのフリック、ピンチアウト、ピンチインの操作性は素晴らしいものがあります。
私も今後、Webサイト設計をする際には気をつけていきたいところです。スマホ表示とPC表示を安易に切り替えることができるだけのテンプレートは使用しないようにします。